cocoonのアイキャッチ画像の推奨サイズは1200px×630pxです。
このサイズにしておけばツイッターやフェイスブックで記事が共有された時に、画像が見切れてしまうといった事もありません。
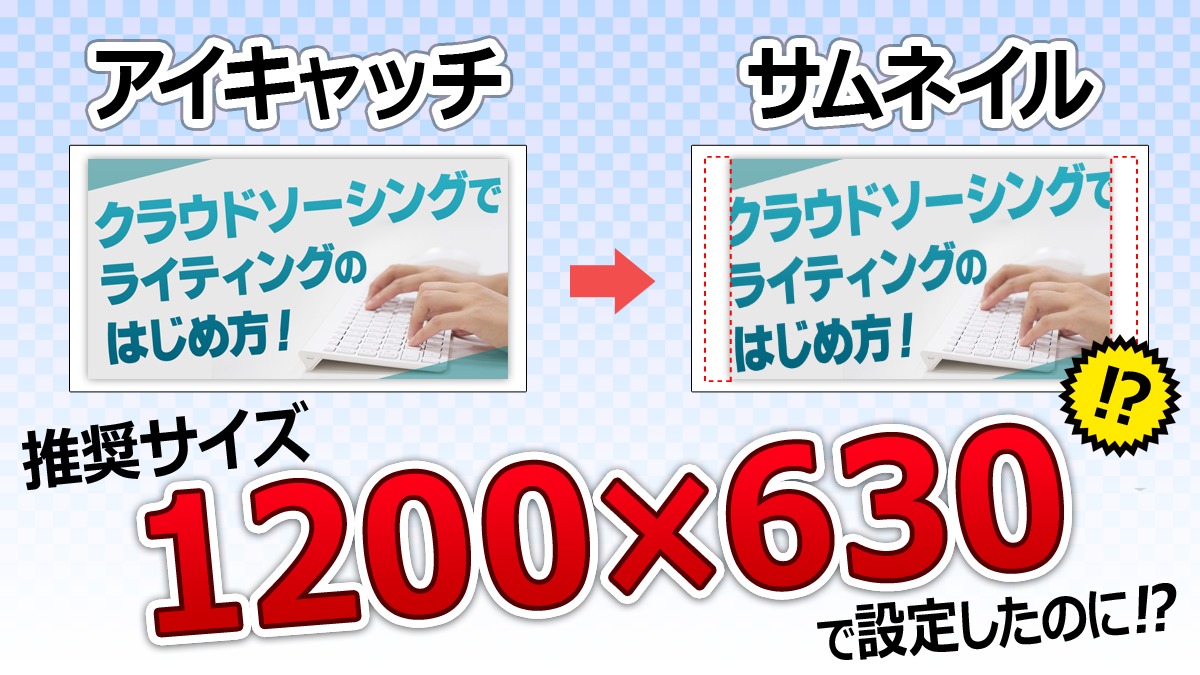
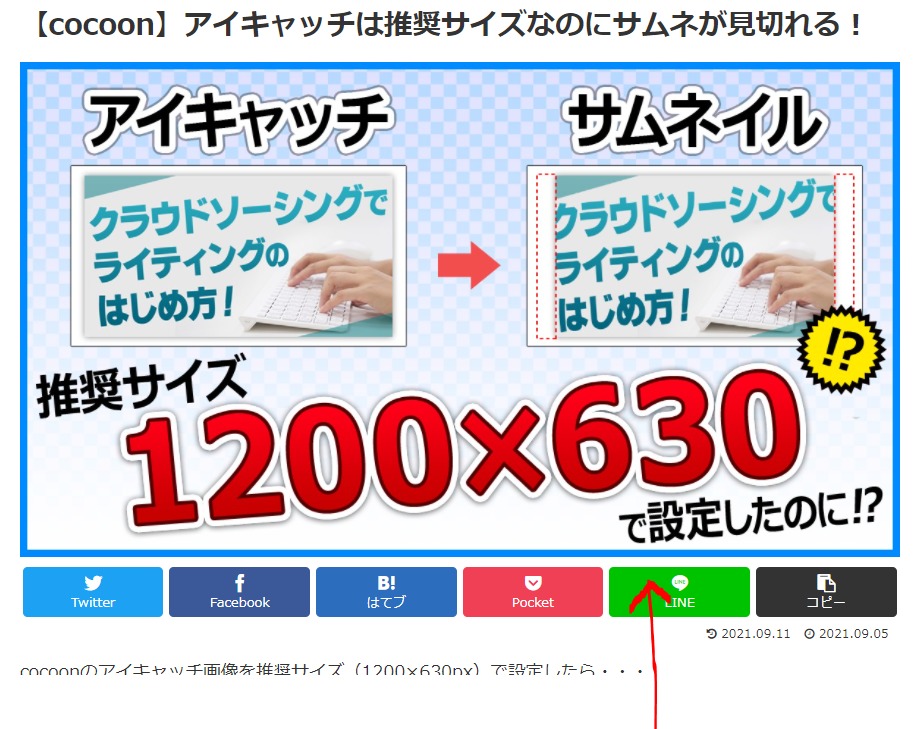
しかし私はこのサイズだと、cocoonでサムネイルに表示した際、両サイドが見切れてしまうという事に気づきました。
→【cocoon】アイキャッチは推奨サイズなのにサムネが見切れる!
この記事にてサムネイルの両サイドが切れてしまう問題の解決方法を記載しました。
しかし今度はアイキャッチ画像の上下が切れてしまうという問題が発生!!
その問題は驚くべき方法で解決されることとなります。
アイキャッチ画像に問題が発覚!
サムネイルの表示も綺麗になって、ご満悦だった私。
温かいティーでも飲みながら、これからどんどんサムネイルを設定していこうかと思った矢先に問題が発覚!?
良く見るとアイキャッチ画像の上下が少しずつ切れてしまっていたのです。
こんな感じ
↓ ↓ ↓
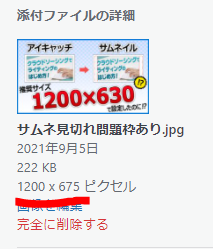
(元の画像)

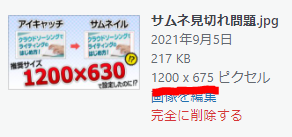
(記事内のアイキャッチ表示画像)

若干ではありますが、下の文字が切れているのが分かるかと思います。
ちなみに分かりにくいですが、上の部分も少し切れています。
アイキャッチが見切れる原因は!?
私のアイキャッチ画像のサイズは1200px×675pxで設定しています。
私は最初「アイキャッチ画像の縦のサイズが長すぎるのではないか?」と考えました。
しかしこの考えは間違いであることにすぐに気がつきます。
何故なら、上下が見切れていないアイキャッチ画像もあったからです。
何かこのページだけ変な設定をしてしまったのか・・いやそんな覚えはないし・・・。
正直わけがわかりませんでした・・・。
アイキャッチのある点に気づく!
私が頭を悩ませている横で、アイキャッチ画像を作ってくれていた妻がある事に気づきます。
妻「切れない画像には周りに外枠があるのが多いね!」
私「え?本当?」
妻「一回さ~切れる画像に外枠を入れてみようよ」
私「いやいや絶対意味ないって!画像のサイズを変える訳でもないし」
まさか・・・解決!?
私はこれでは改善しないだろうな~と謎の自信に満ちていました。
画像のサイズは同じなわけだし、どう考えても改善策とは思えなかったのです。
しかし横では妻がアイキャッチ画像に外枠を入れてくれています。
妻「出来たから画像設定してみて」
画像を作ってくれた妻にも悪いのでとりあえず設定してみることにしました。
・・・すると!!!

見切れずに表示されているではありませんか!!
正直「うそだろ~」と思いましたが、となりで妻は鼻高々に、
「ほら~~~~!!何でもやってみるべきだって!」とドヤ顔をしていたのでした。
元画像で比較して見ても、本当に外枠を入れただけです。
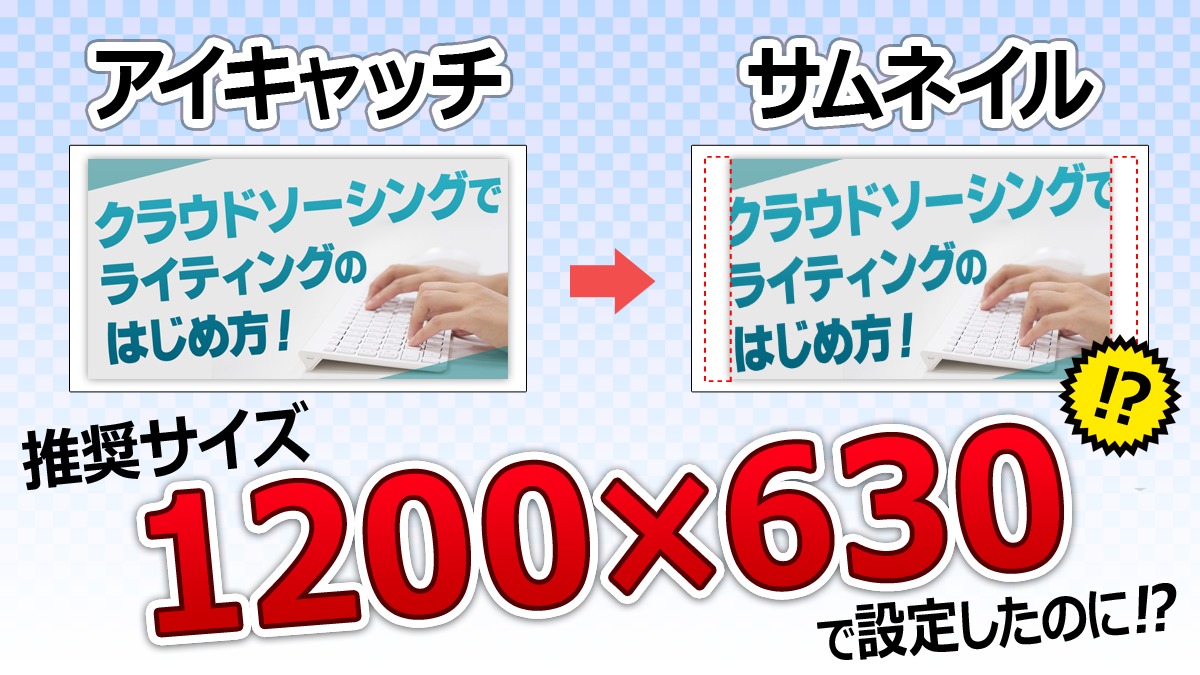
(枠なしの元画像)
↓ ↓ ↓

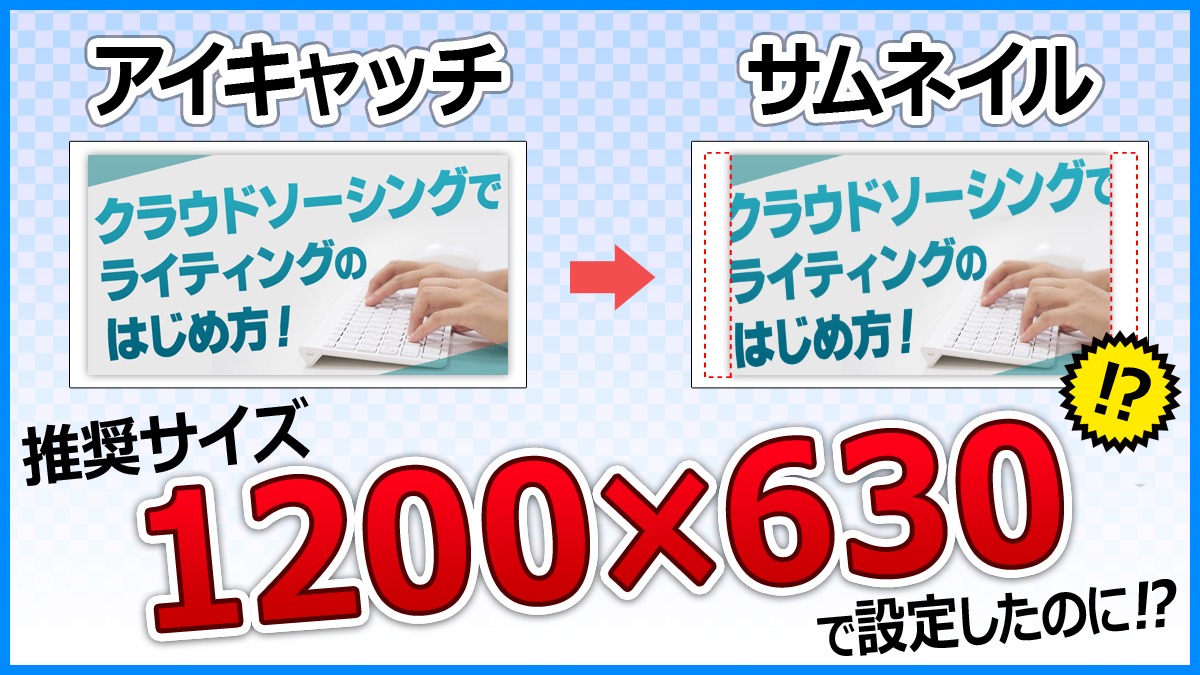
(枠ありの元画像)
↓ ↓ ↓

もちろんどちらも1200×675ピクセルサイズです。


囲わなくても見切れない画像もある
実はサムネイルの中には囲わなくても見切れない画像もありました。
正確なことは分かりませんが、おそらく画像の境界線が分かりやすいものは見切れないのかもしれません。
(枠で囲う事によって、ここからが画像ですよ~とcocoonさんに教えてあげる訳です。)
あくまで私の予想ですので参考程度にしてください。
まとめ
以上がアイキャッチの上下が見切れる時の、まさかの解決方法でした。
理屈的に頭で考えるより、とりあえずやってみた方がいいという1つのいい例になりましたね。
cocoonは無料で使えるのにすごく良いテーマですので、これからも引き続き使っていこうと思います。
冒頭でも紹介しましたが、サムネイルの両端が見切れる方はこちら。







コメント