「ワードプレスをインストールしたけど、次は何をしたらいいの?」
このような人を対象に、この記事では「初期設定」や「テーマ」「プラグイン」について解説しています。
今はこのワードの意味すら分からなくても大丈夫!
初心者さんにも分かりやすい言葉を使って解説していきますので、是非参考にしてみてください。
ワードプレスの管理画面にログイン&ブックマーク
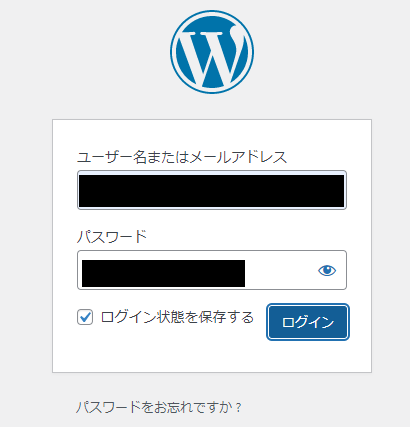
まずはワードプレスの管理画面にログインしましょう。
下記の画面は契約したレンタルサーバーからいくことができます。
どこから行けばいいか分からなくなってしまった人は、自分が設定したURLの後に「/wp-admin/」を付けてアクセスするとたどり着けます。

「メールアドレス」「パスワード」を入力して管理画面に入りましょう!
ブックマークしておくと便利!
ログインが完了したら、管理画面をブックマークしておくと便利です。
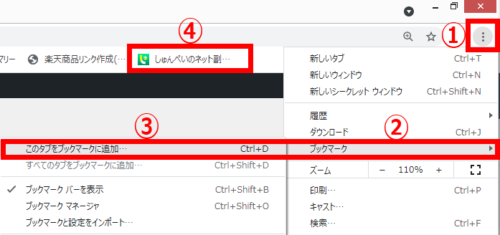
ブックマークのやり方が分からない方は、以下の手順でやってみてください。
①右上の点が3つ縦に並んでいるところを押します。
②ブックマークを選択します。
③このタブをブックマークに追加を選択します。
④名前編集画面が出ますので、好きな名前にして「完了」を押すとバーに表示されます。

これでいつでもバーから自分のサイトの管理画面に移動することができるので便利です。
サイト情報の設定
次に自分のサイト情報を見に行きましょう。
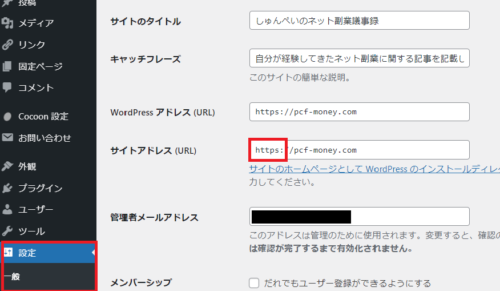
「設定」→「一般」を選択してください。

すると、上記のような画面が出てくると思います。
ここで変更しておきたいのは、「サイトアドレス」です。
もしhttp://になっているようであれば、https://に変更しておきましょう。
サイトのタイトルもこの画面から変更することが出来ます。
変えたい場合は、今のうちに変えておきましょう。
※サイトが育ってきてからの変更はあまりおすすめしません。
キャッチフレーズは入れても入れなくてもOKですが、初期に何か文字が入っている場合は消しておきましょう!
最後に下までスクロールし、「変更を保存」を押せば完了です。
テーマ「cocoon」をダウンロード
テーマとは、サイトのデザインを変えるための「テンプレート」のことを言います。
よってテーマを変更すれば、複雑な設定をおこなう必要もなくデザインを変えることができます。
また、テーマはデザインの問題だけでなくサイトの設計にも関わってきます。
少し難しい話なので割愛しますが、しっかり設計されたテーマでないと、今後いろいろな面で不利になる事があります。
テーマには有料と無料のものがありますが、無料で使えるものの中では「cocoon」が超おすすめです。
こちらのテーマはしっかりと設計されているので、あとで不利になることもありません。
また機能としてcocoonを使えば・・・

こんな会話文などを
cocoonのダウンロード方法
まずはcocoonの公式サイトへ行きます。
こちらに「親テーマのダウンロード」と「子テーマのダウンロード」とありますが、必ず両方ダウンロードするようにしてください。
cocoonの設定方法
続いてはダウンロードしたcocoonをワードプレスで使用できるように設定していきます。
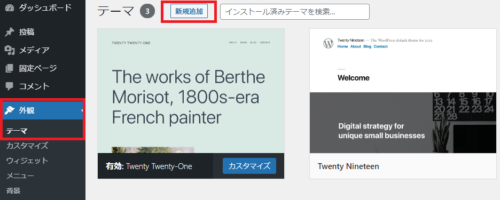
「外観」→「テーマ」を選択してください。
すると下記のような画面になりますので、新規追加を押します。

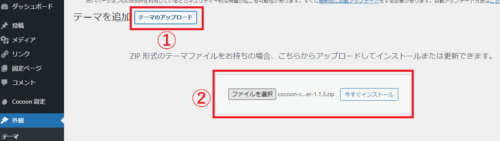
①テーマのアップロードを押します。
②「ファイルを選択」をクリックし、先ほどダウンロードしたcocoonのファイルを選択します。
cocoonのファイル名称


もちろん「cocoon」と「cocoon-child」の2種類のファイルをアップロードしてくださいね!
2種類のcocoonがテーマ内に表示されればアップロードが完了します。
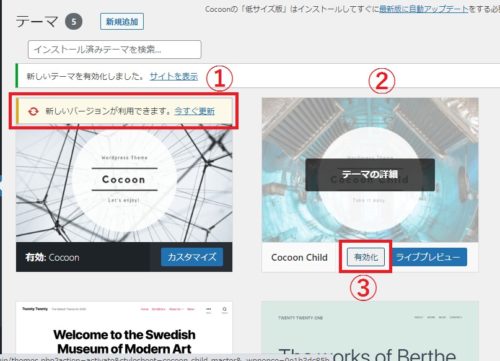
アップロードが完了したら、今度はテーマを更新して、有効化しましょう。

①&②マウスを合わせると「新しいバージョンが使用できます」と表示されるので、今すぐ更新を押す。(cocoon、cocoon-childどりらも)
③cocoon-childを有効化する
以上でcocoonのテーマを使用することが出来ます。
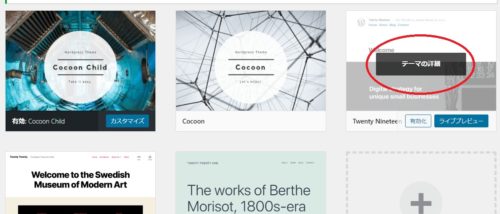
『いらないテーマは消しておこう!』
初めから入っていたテーマは、cocoonをアップロードした際に消しておきましょう。
テーマにマウスを合わせると「テーマの詳細」と出てきますので、こちらをクリックします。

すると、右下に「削除」という項目があるので、クリックして完了です。
テーマ内に「cocoon」と「cocoon-child」だけが表示されていれば作業は完了となります。
プラグインを設定しよう!
プラグインとは簡単にいうと、あなたのブログ運営の手助けをしてくれるアイテムです。
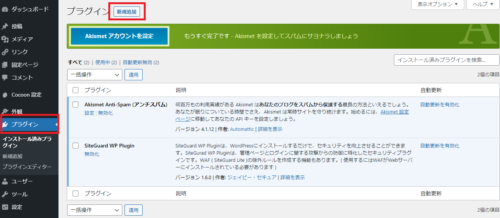
導入する際には「プラグイン」を押し、新規追加を押します。

すると、右のほうに「プラグインの検索」とありますので、こちらに名称を入れ検索していきます。
検索後は「今すぐインストール」を押して、あなたのブログ内に取り込んでいきます。
インストールが完了したら、「有効化」出来るようになりますので、忘れずにしておいてください。
各プラグインの説明も簡単に説明していきますね。
Invisible reCaptcha for WordPress

悪質なメールやログインコメントから、ブログを守ってくれるプラグインです。
実は初めから入っている「Akismet Anti-Spam」も同等の役割をしてくれることで有名ですが、ブログを商用利用とする場合は無料で使う事を禁止されています。
こちらはGoogleが提供しているシステムで、無料で使うことが出来るためおすすめです。
ただしこちらのプラグインを設定するには「有効化」にするだけではいけません。
設定方法については後ほど説明していきます。
XML Sitemaps

こちらはサイトの地図を自動で作ってくれるプラグインになります。
地図があることによって、あなたのブログの存在や記事などをGoogleに見つけてもらいやすくなります。
見つけてもらわないと、あなたの記事が検索結果に出ることは一生ありませんので、必ず入れておきたいプラグインの1つです。
Contact Form7

こちらは「お問い合わせ窓口」を簡単に作ることが出来るプラグインです。
ブログで収益を得たいと思っているのであれば、お問い合わせは必ず設置するようにしましょう。
EWWW Image Optimizer

こちら画像の容量を圧縮し、自動で軽くしてくれるプラグインです。
ブログに容量の重い画像を貼りすぎると、表示されるまでに時間がかかるためあまり良くありません。
こちらのプラグインを入れておけば、そういった問題も解決出来ます。
Advanced Editor Tools

こちらは記事の編集画面を自分好みにカスタマイズできるプラグインです。
例えばこのように下線を引きたい場合や、テキストの色を変えたい場合など。
良く使うものとそうでないものを仕分けできるので、記事執筆の際の効率が上げることができます。
Broken Link Checker

こちらは記事に張ったリンクが、リンク先に飛べなくなった時に知らせてくれるプラグインです。
自力で発見するのは難しいですが、このプラグインをいれておけばすぐに発見できます。
ここまでが入れておきたいプラグインの説明でした。
プラグインを入れたら、必ず「有効化」にすることを忘れないでくださいね。
Invisible reCaptcha for WordPressの設定方法
では「Invisible reCaptcha for WordPress」の設定方法について解説していきます。
まずはreCaptchaの公式サイトへ行きましょう。
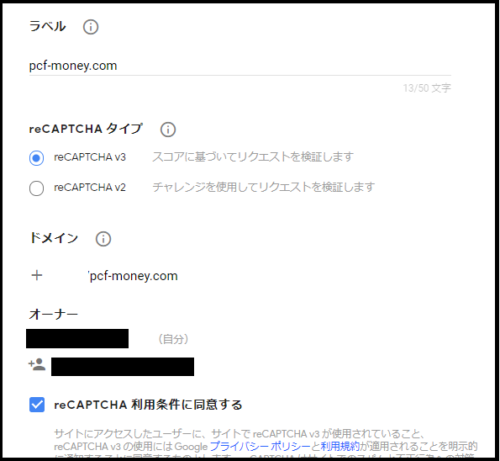
そうすると以下の画面が出てきますので、必要事項を入力していきます。

ラベル→なんでも可(自分のブログと関係のある言葉が望ましい)
reCaptchaタイプ→どちらでも可
ドメイン→https://を抜いた部分から入力
以上を入力したら、利用条件に同意するにチェックを付けて同意します。
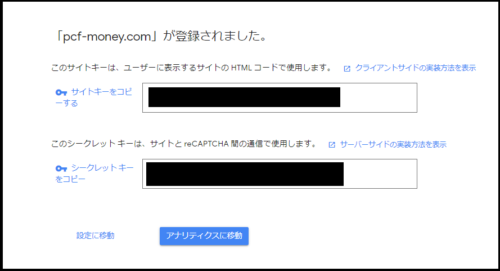
すると、登録が完了し「サイトキー」と「シークレットキー」が表示されます。
ここに表示されているものを、今度はワードプレスのプラグイン側に入力していきます。

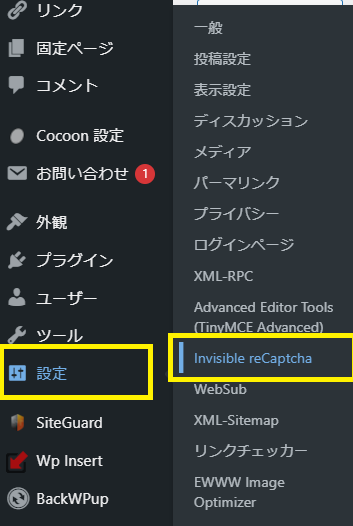
ワードプレスの管理画面に行き、「設定」→「Invisible re Captcha」を押してください。

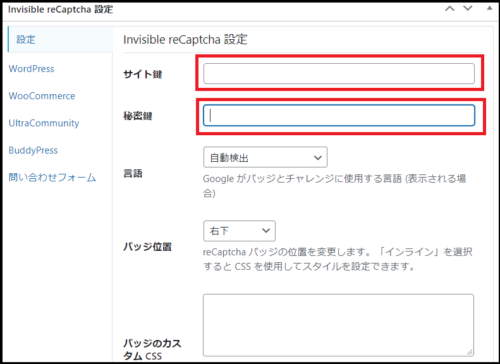
そうすると以下の画面が出てきますので先ほどの「サイトキー」と「シークレットキー」を入力していきます。(コピペでOK)
サイトキー=サイト鍵
シークレットキ=秘密鍵

その他設定はデフォルトのままでOKです。できたら最下部の「変更を保存」を押してください。
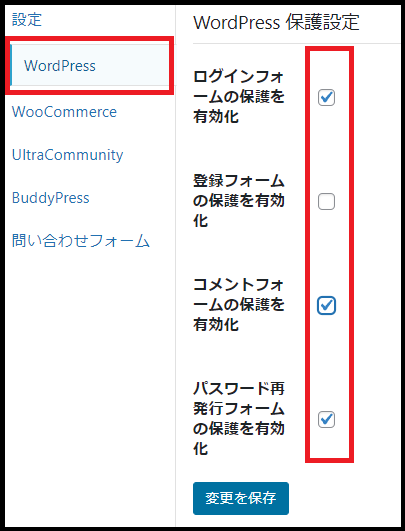
その次にWordPressタブを押します。

デフォルトでは4つの項目にチェックマークが入っていないと思います。
すべてにチェックマークを付けて、「変更を保存」ボタンを押してください。
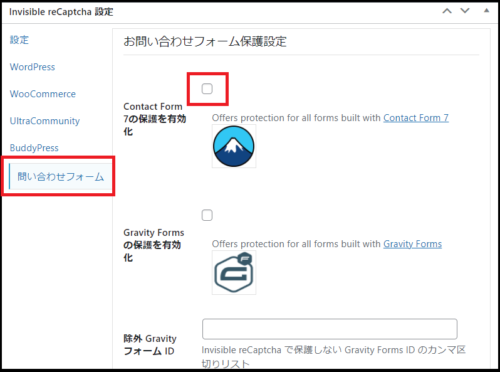
最後にお問い合わせフォームタブを開きます。

この記事を読みながら進めてきた人は「Contact Form」もインストールしていると思います。
Contact Form7の有効化という項目にも、チェックを付けて「変更を保存」を押しておいてください。
これにて作業は完了となります。
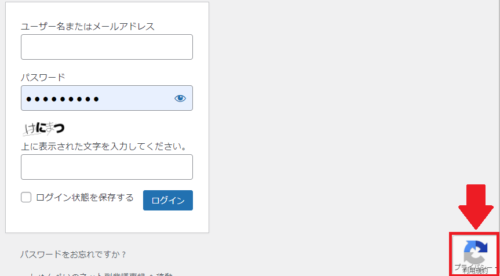
再度管理画面にログインする際に、

このように先ほどの「Invisible re Captcha」のロゴが出ていればOKです。






コメント